Features
Explore the array of features available with the Device Simulator & Tester.
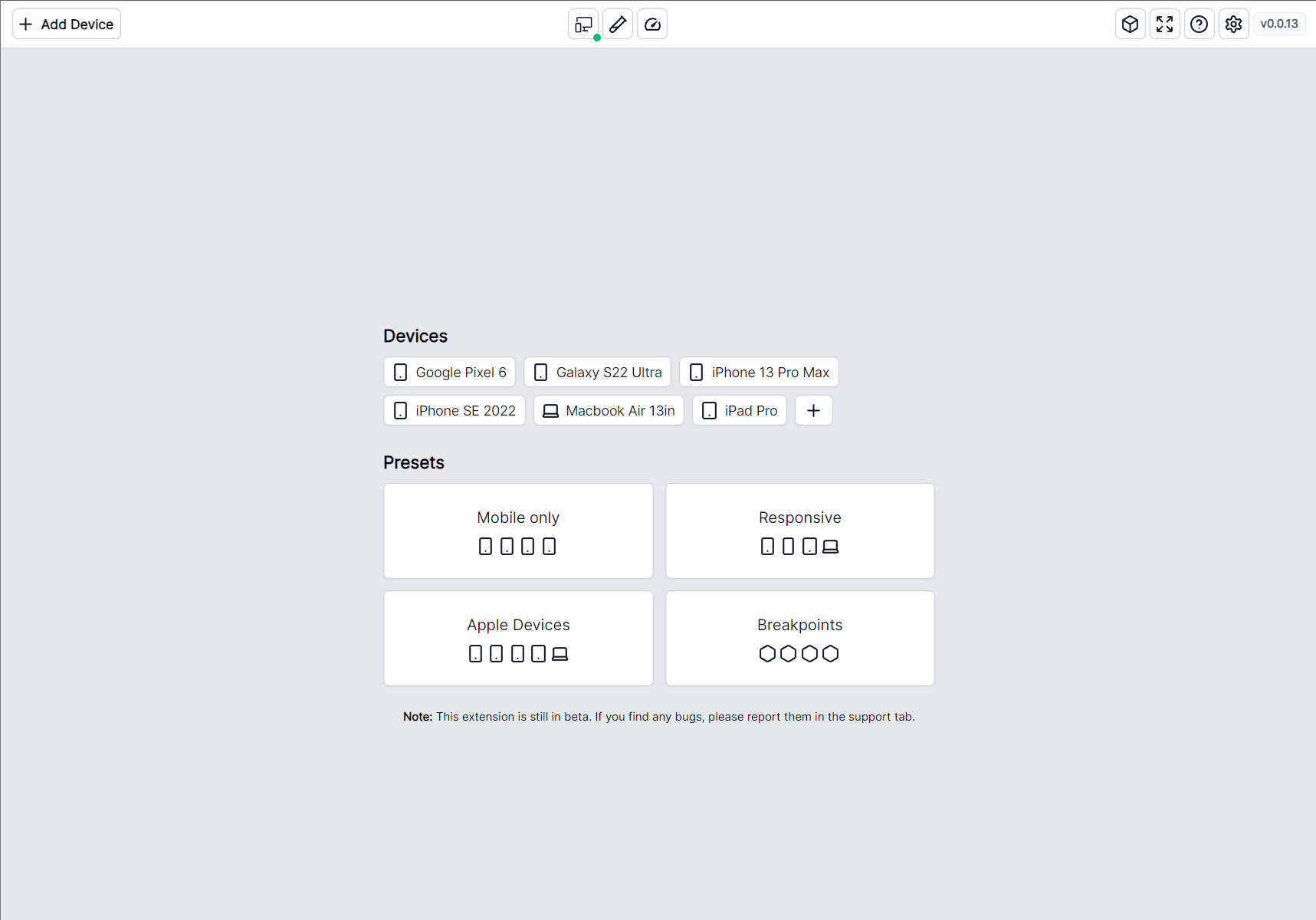
Overview
Discover a concise list of featured devices and presets. Easily access simulations, sync options, add devices, and more!

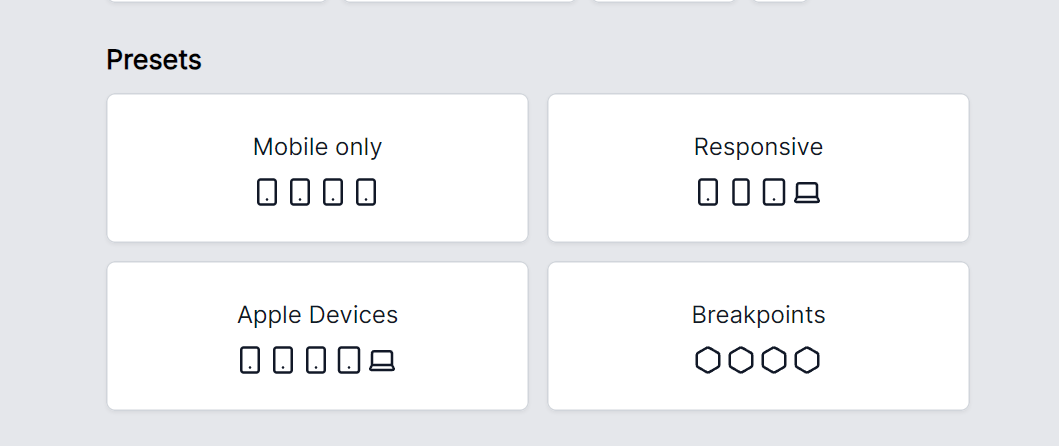
Presets
The Presets Section showcases the most commonly used presets that aid in website development or testing. The ability to add custom presets will be available soon. 🙏

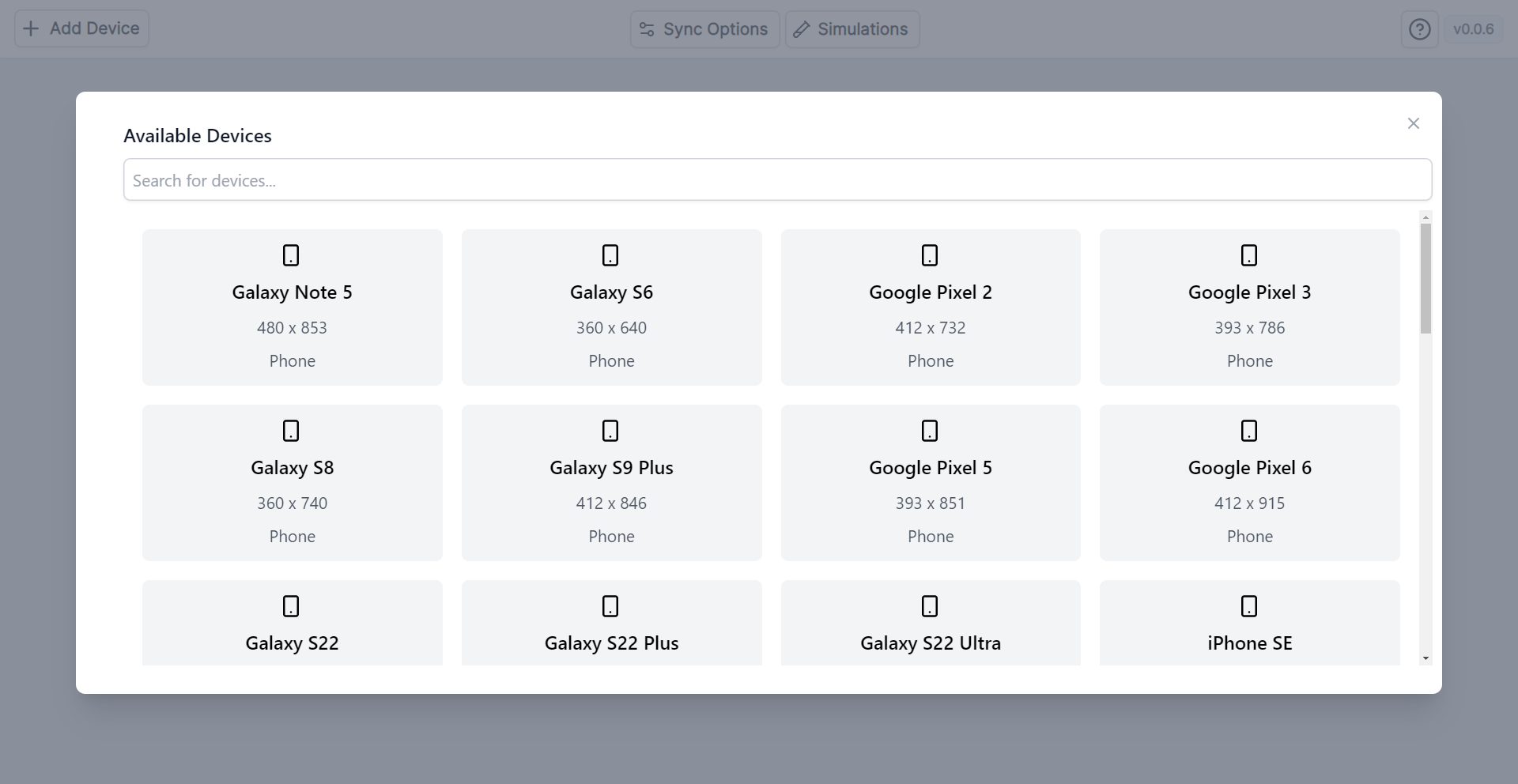
Devices
Choose from a diverse range of devices and breakpoints that cater to your needs. Add devices to the canvas via the '+ Add Device' button or the '+' in the overview screen.

- Click on '+ Add Device'
- Search for the desired device
- Select it to view the playground with your chosen device
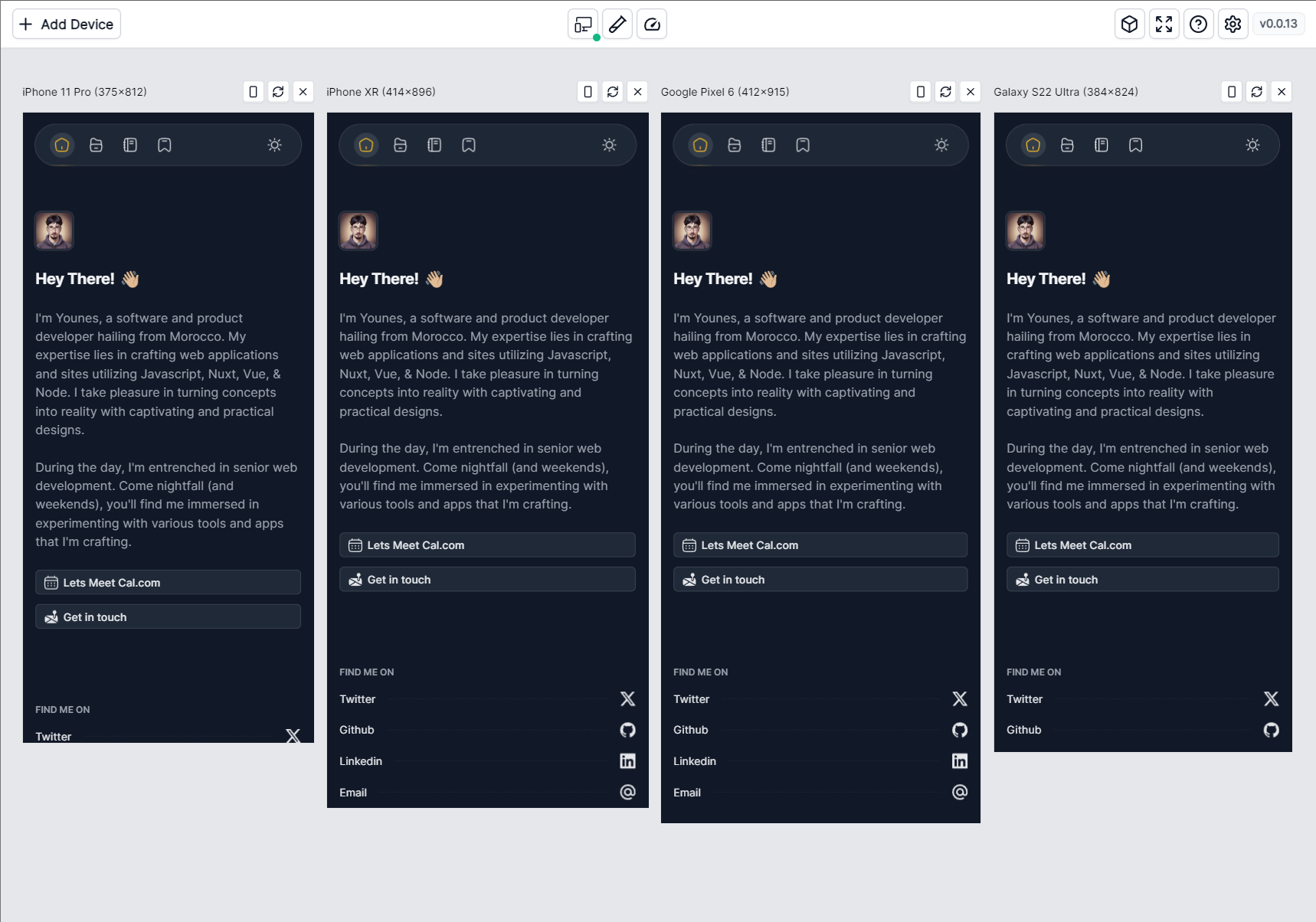
Playground
This core feature of the extension is packed with quality-of-life tools, akin to a versatile canvas. 😅

✨ Features
- Effortlessly navigate the canvas by dragging
- Automatically moves to the newly added device
- Zoom in/out using button clicks, mouse wheel (with 'ctrl')
- Remove/Rotate/Reload each device
- Fullscreen mode available
Hand Mode
You can Enable Dragging by clicking on the hand icon on bottom right corner of the screen, or press on the H key on your keyboard. this enables you to only drag without the need to hold the CTRL key, like in figma.
Rearrange Devices
You can rearrange the devices by dragging them around, and the devices will reorder themselves automatically.
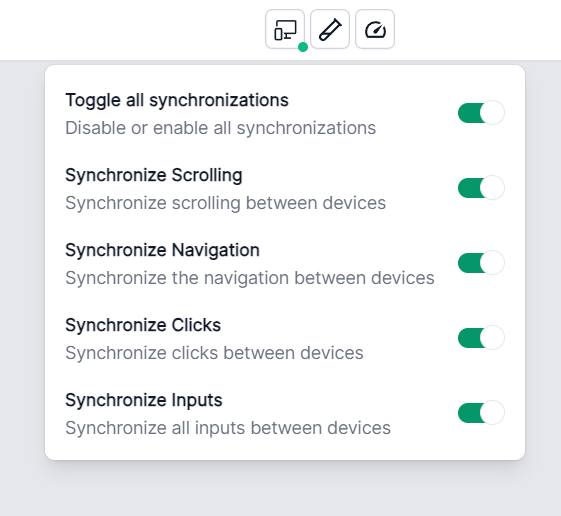
Synchronized
Sync between all devices with just a few clicks, facilitating quick testing or debugging across multiple devices without repetitive manual actions.

- Scrolling: Scroll on one device and the rest follow, syncing to the exact scroll position.
- Navigation: Disable navigation sync for each device to preview different pages.
- Clicks: One click activates the button simultaneously across all devices.
- Inputs: Actions on one device reflect seamlessly across all devices.
Toggle them all or choose selectively! 🚀
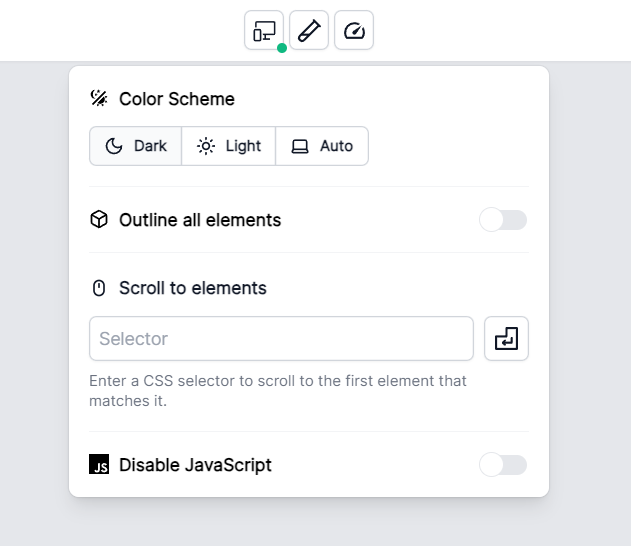
Simulations
Conveniently simulate and test your website with multiple scenarios, including color schemes and touch cursor options.

- Color Scheme: Light or dark, cater to every user's preference effortlessly.
- Outline Elements: Clear outlines for easy identification and navigation across all devices.
- Scroll to Selector: Easily navigate to specific sections, remembered even after a page reload—no more manual scrolling!
- Disable JavaScript: Disable JavaScript to test the website's functionality without it.
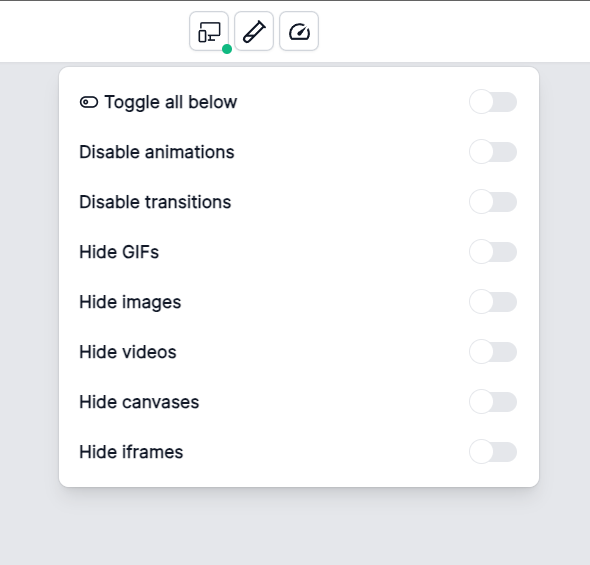
Performance
Introduced performance enhancements to enable you to test your website with some of the most common scenarios.

- Disable Animations: Disable animations and transitions to test the website's performance without them.
- Disable Transitions: Disable transitions to test the website's performance without them.
- Hide GIFs: Hide GIFs to test the website's performance without them.
- Hide Images: Hide images to test the website's performance without them.
- Hide Videos: Hide videos to test the website's performance without them.
- Hide Canvases: Hide canvases to test the website's performance without them.
- Hide Iframes: Hide iframes to test the website's performance without them.
Plugins
The Device Simulator & Tester is packed with plugins that enhance the experience of testing and debugging your website, you can view them by pressing the Wonder box on top right of the nav bar.
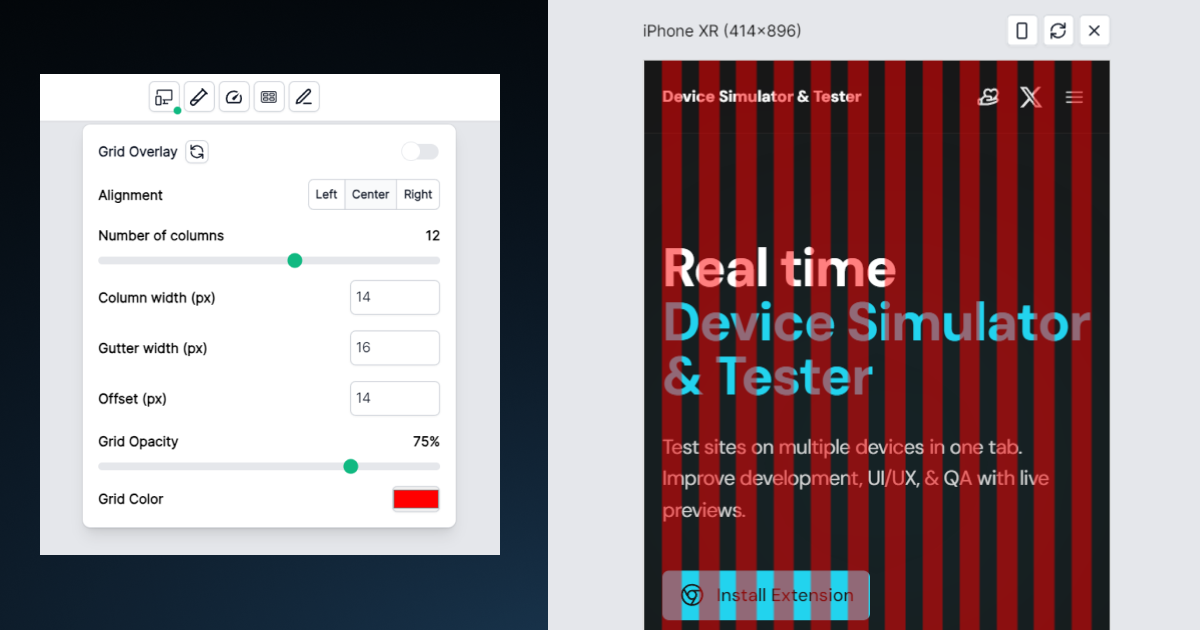
Grid Overlay
Visualize the grid layout of your website, which is especially useful for debugging and testing purposes.

- Grid: Toggle the grid overlay to view the grid layout of your website.
- Align: Align the grid to the left, center, or right of the device.
- Number of Columns: Choose the number of columns to display in the grid.
- Column width: Choose the width of each column in the grid.
- Gutter width: Choose the width of the gutter between each column in the grid.
- Offset: Choose the offset of the grid from the left of the device.
- Opacity: Choose the opacity of the grid.
- Color: Choose the color of the grid.
Edit Mode
Ability to edit the content of the website directly from inside the device, which is especially useful for debugging and testing purposes.
Open Graph
Quickly get a sneak peek of how your website will appear when shared on social media. These live previews allow you to tweak your meta tags and instantly see how they’ll be reflected.
Assets
View and download assets from the Assets tab, this is useful if you want to download a specific asset, or if you want to download all assets at once.
- View - Click on the asset to view it in a modal.
- Download - Click on the download icon to download the asset.
- Download All - Click on the download icon in the top right corner to download all assets as a zip file.
- Reload - Click on the reload icon in the top right corner to reload the assets, this is useful for websites that add assets dynamically.
Eye Dropper
Pick colors from anywhere on your screen with the new eye dropper tool. Just click the eye dropper icon in the color picker and click anywhere on your screen to pick a color, color will be copied to your clipboard.