Changelog
Follow the latest updates and improvements of Device Simulator & Tester.
December 10, 2023
💫 Enhancements
- Added cross-origin-isolated to iframes.
- Fixed a bug where some urls will just keep reloading.
December 8, 2023
🔔 Stay up to date

You can now easily see whats new in the app, and what has changed through the changelog popover.
💫 Enhancements
- you can use
ctrl+eto open eye dropper when its enabled.
December 8, 2023
👁️ Eye Dropper
You can now pick colors from anywhere on your screen with the new eye dropper tool. Just click the eye dropper icon in the color picker and click anywhere on your screen to pick a color, color will be copied to your clipboard.
December 2, 2023
💫 Enhancements
- Core packages updated to the latest versions, if you find anything weird please report it on the support tab.
December 2, 2023
💫 Enhancements
- Selected Plugins and Color Mode will be saved throughout the app, u save once, and same settings will be used in different instances of the app usage.
December 2, 2023
💫 Enhancements
- Assets now should contain all the images, the previous version used a fetch option, and cors issues were causing some images to not be loaded and will be missing from the assets, now that should be resolved and the assets should contain all the images/svg/videos.
- Removed single file view, as now you can (Download - copy URL - View) from the hover on the media element.
- Removed the
Download Allbutton, as it requires fetching the asset again, which can result in cors issues and missing assets.
December 1, 2023
🖼️ View and Download Assets
You can now view and download assets from the Assets tab, this is useful if you want to download a specific asset, or if you want to download all assets at once.
- View - Click on the asset to view it in a modal.
- Download - Click on the download icon to download the asset.
- Download All - Click on the download icon in the top right corner to download all assets as a zip file.
- Reload - Click on the reload icon in the top right corner to reload the assets, this is useful for websites that add assets dynamically.
💫 Enhancements
- Device Orientation now can be saved for next time, so you don't have to reconfigure it every time you load the page.
- Fixed
Add DeviceTooltip in the way of the first device. - Updated Help links to point to the correct place.
November 28, 2023
🖱️ Rearrange Devices
You can now drag devices to reorder them in the list however you want.
November 26, 2023
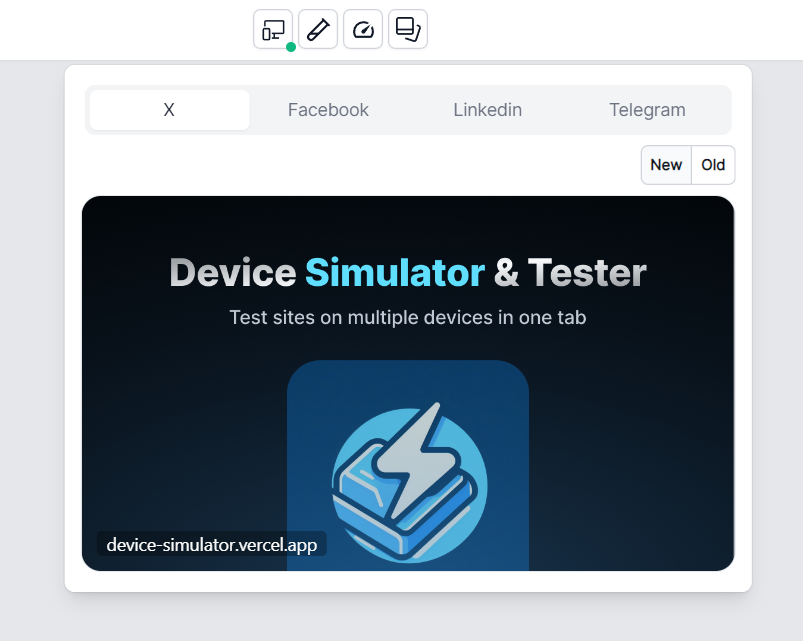
✨ Open Graph with edit mode
New open Graph preview with a new design and a new way to edit the preview to see how it will look like on social media.
November 24, 2023
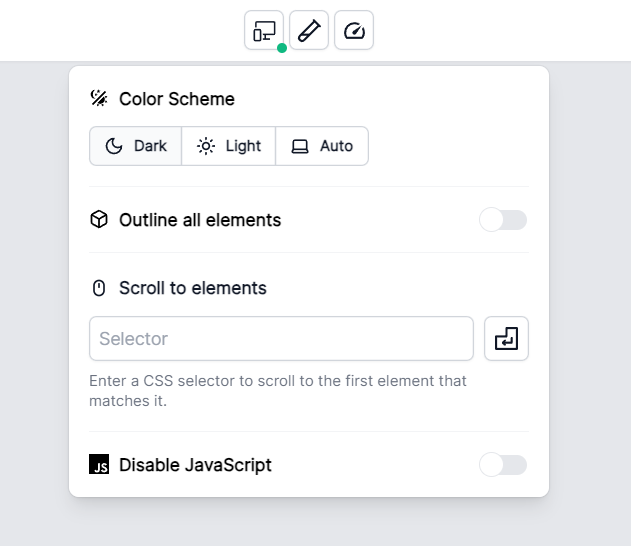
🧙♂️ Color Mode Switcher

You can now switch between light and dark mode, we've also added a system preference mode, which will automatically switch to dark mode if your system is set to dark mode.
💫 Enhancements
- I reworked the UI to be more consistent and easier to use, using Nuxt UI under the hood, helps me focus on the product and not the UI.
- Settings will now be saved globally, so you don't have to reconfigure them every time you visit a new page.
November 23, 2023
🖼️ Open Graph Plugin

Quickly get a sneak peek of how your website will appear when shared on social media. These live previews allow you to tweak your meta tags and instantly see how they’ll be reflected.
Canvas Mode
Canvas mode allows you to switch between dragging and scrolling the canvas, some like to drag and some like to scroll, so we've added the ability to switch between the two.
Hand Mode
You can Enable Dragging by clicking on the hand icon on bottom right corner of the screen, or press on the H key on your keyboard. this enables you to only drag without the need to hold the CTRL key, like in figma.
💫 Enhancements
Movement Improvements
- Fixed a bug where you can no longer drag the canvas when the cursor goes out of the window.
November 21, 2023
🎉 New Plugins
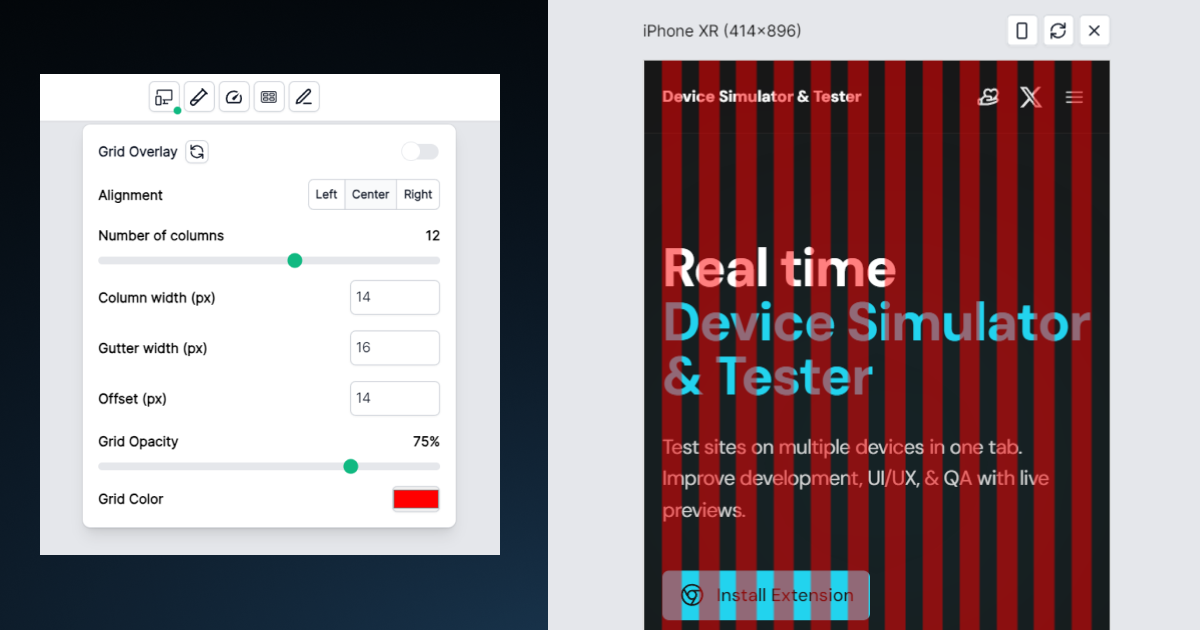
Grid Overlay Plugin

This plugin will allow you to visualize the grid layout of your website, which is especially useful for debugging and testing purposes.
Edit Mode Plugin
Ability to edit the content of the website directly from inside the device, which is especially useful for debugging and testing purposes.
Enhancements
Performance Improvements
Introduced performance enhancements:
- Disabled animations and transitions
- Hiding GIFs, images, videos, canvases, and iframes.
Top Navigation Update
Revamped top navigation buttons:
- Reconfigured layout using icon-only buttons with tooltips.
Canvas Reset Enhancement
Updated the logic for resetting the canvas.
Visual Indicators
Added small green dots to buttons to indicate enabled features.
November 20, 2023
📣 Initial Release in the Chrome Web Store

Load Functionality and CSS
Implemented the ability to load CSS along with functionality.
Device Integration
Added functionality to incorporate devices onto the screen.
Presets
Introduced preset options for quick setups.
Save Screens for Future Use
Enabled saving screens for the next session.
Portfolio Link
Integrated a link to the portfolio.
Color Mode
Added a color mode feature.
Simulation Enhancements
Element Outlining
Implemented element outlining for simulation.

Scroll Functionality
Added scroll functionality to the selector.

Styling Updates
Updated simulation styling.
Bug Fixes and Improvements
URL Navigation
Fixed issues when switching URLs on the navigation bar. Resolved navigation problems to other pages. Addressed issues when loading external sites. Improved navigation from other iframes.
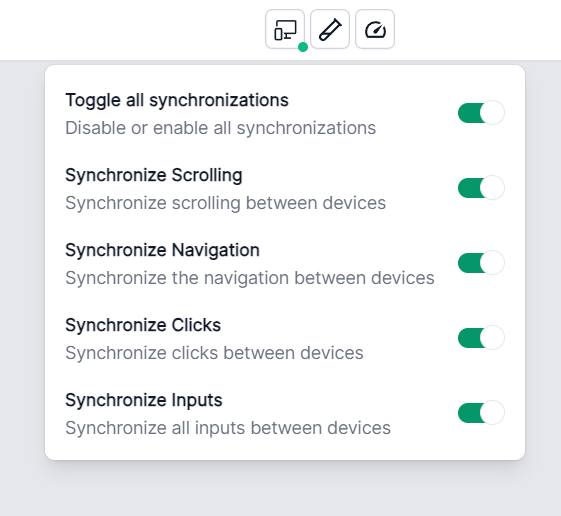
Syncing Features
Enabled scroll and navigation syncing. Added 'toggle all' functionality for synchronization. Synced clicks across different elements. Implemented inputs sync for consistent data entry.
Canvas Interaction
Implemented movement and zoom functionality on the canvas. Improved event handling.
URL Loading Fixes
Addressed issues related to loading new URLs and displaying the app.
Settings Update
Updated various settings.
Playground Enhancements
Added functionality to move to newly added devices in the playground.
User Experience
Adjusted timeout values for better performance. Included a reset position feature. Added tooltips for improved user guidance.
Performance Optimization
Introduced a performance mode for optimized usage.